Extensions: CollectionView'de boş olduğunda bir view gösterilmesi
CollectionView veya TableView'ler ile çalıştığımızda eğer gösterilecek bir değer yoksa ekranın ortasında bir view içerisinde yazı gösterilebilir. Projelerde oldukça fazla ihtiyaç olan bir foksiyonu extension şeklinde aşağida paylaşmak istedim. Bu yapı ile farklı UI'lar da üretebilirsiniz.
extension UICollectionView {
public func setEmptyView(title: String, message: String) {
let emptyView = UIView(frame: CGRect(x: self.center.x, y: self.center.y, width: self.bounds.size.width, height: self.bounds.size.height))
let titleLabel = UILabel()
let messageLabel = UILabel()
titleLabel.translatesAutoresizingMaskIntoConstraints = false
messageLabel.translatesAutoresizingMaskIntoConstraints = false
titleLabel.textColor = UIColor(named: "lightTextColor")
titleLabel.font = UIFont.boldSystemFont(ofSize: 18)
titleLabel.numberOfLines = 0
messageLabel.textColor = UIColor(named: "lightTextColor")
messageLabel.font = UIFont.systemFont(ofSize: 17, weight: .regular)
emptyView.addSubview(titleLabel)
emptyView.addSubview(messageLabel)
titleLabel.centerXAnchor.constraint(equalTo: emptyView.centerXAnchor).isActive = true
titleLabel.centerYAnchor.constraint(equalTo: emptyView.centerYAnchor, constant: -50).isActive = true
messageLabel.centerXAnchor.constraint(equalTo: emptyView.centerXAnchor).isActive = true
messageLabel.topAnchor.constraint(equalTo: titleLabel.bottomAnchor, constant: 10).isActive = true
messageLabel.leftAnchor.constraint(equalTo: emptyView.leftAnchor, constant: 20).isActive = true
messageLabel.rightAnchor.constraint(equalTo: emptyView.rightAnchor, constant: -20).isActive = true
titleLabel.text = title
messageLabel.text = message
messageLabel.numberOfLines = 0
messageLabel.textAlignment = .center
self.backgroundView = emptyView
}
public func restore() {
self.backgroundView = nil
}
}
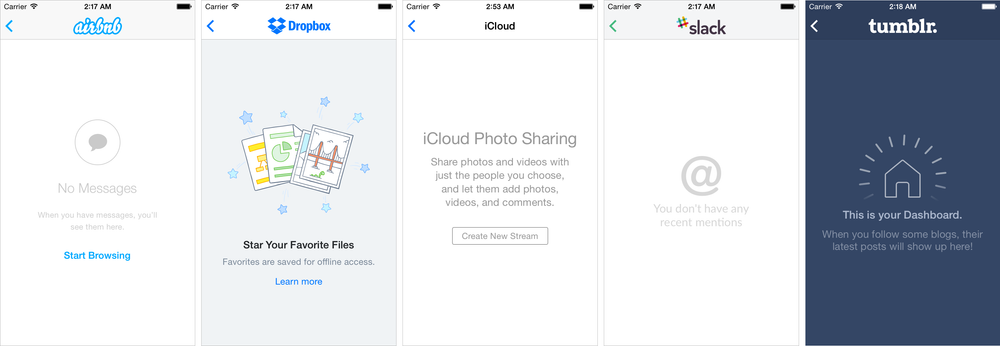
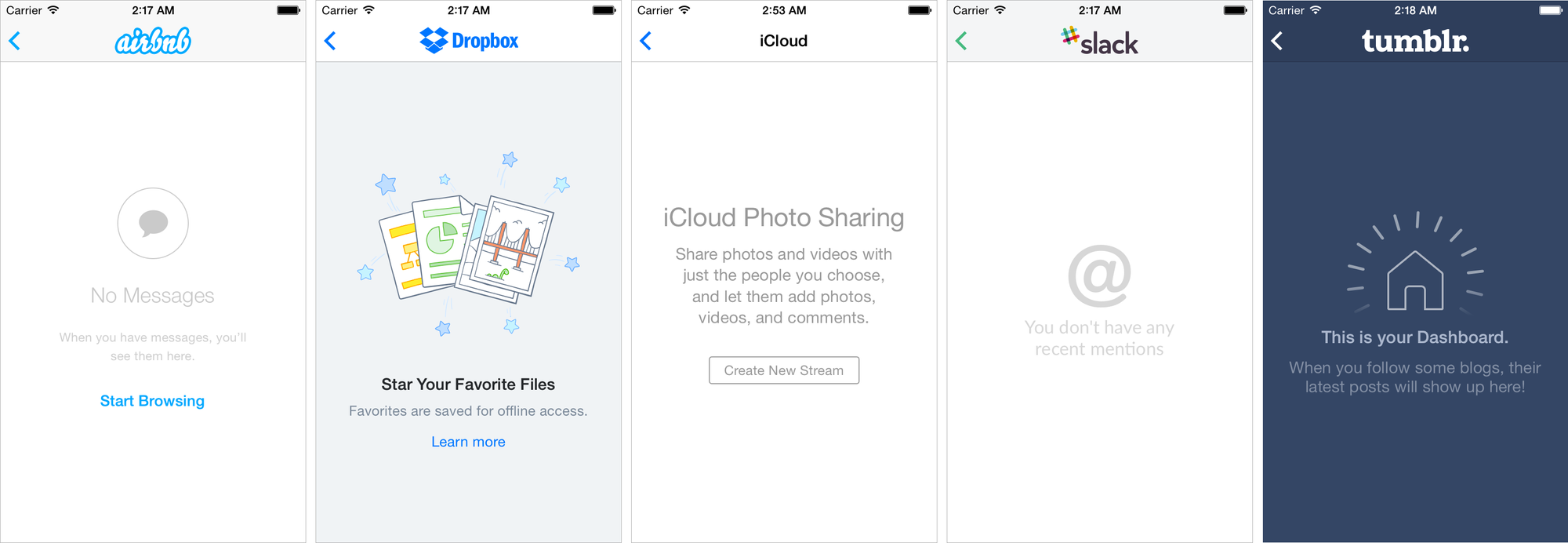
Örnek ekran görüntüleri

Eğer kütüphane olarak proje eklemek istersen de oldukça sık kullanılan DZNEmptyDataSet kütüphanesini önerebilirim.
DZNEmptyDataSet/README.md at master · dzenbot/DZNEmptyDataSet
A drop-in UITableView/UICollectionView superclass category for showing empty datasets whenever the view has no content to display - DZNEmptyDataSet/README.md at master · dzenbot/DZNEmptyDataSet